Introducción:
Cada vez que el usuario escribe un carácter, oprime un botón del mouse, hace un movimiento con el cursor del mouse, etc. Ocurre un “evento”.
El objeto que recibe este evento (un botón, área de texto, panel, lista, entre otros), es notificado de que recibió el evento.
Todo lo que se debe hacer es implementar la interfaz apropiada (“event handler”) y registrarla como un escucha (“event listener”) en el componente GUI (“event source” u objeto que va a recibir el evento) apropiado.
En este tutorial podrás aprender las funcionalidades de las clases pre construidas JButton y JcolorChooser, veremos que son, como usarlas, y ejemplos de ellas.
Antes de ver nuestras clases hablaremos de los escuchadores y de los eventos para poder comprender mejor nuestros programas.
Los eventos están agrupados en los siguientes conjuntos:
ActionListener: acciones sobre componentes.
WindowListener: cierre o manipulación de una ventana (Frame/Dialog).
MouseListener: presión de un botón del mouse mientras el cursor está sobre el componente.
MouseMotionListener: movimiento del cursor sobre un componente.
ComponentListener: visibilidad del componentes.
FocusListener: obtención del foco del teclado.
ListSelectionListener: selección de ítems dentro de una lista.
Cuando un usuario hace click o presiona la tecla Return mientras digitaba en un textfield o escoje una opción de un menú, se genera un evento, que tiene los siguientes elementos:
La fuente del evento (event source): Es el componente que origina el evento.
El escuchador: (event listener) es el encargado de atrapar o escuchar el evento.
El manejador del evento (event handler), es el método que permite implementar la interfaz, es decir el escuchador. Este método:
-Recibe un objeto evento (ActionEvent) el cual tiene información sobre el evento que sucedió.
-Descifra el evento, con dicho objeto.
-Procesa lo solicitado por el usuario.
En la clase que maneja el evento (event handler) se deben implementar los métodos de la interface ABCListener que descifren el evento (ABCEvent) y lo procesen.
public void actionPerformed(ActionEvent e) {
//Código que reaccione a la acción
}
ActionListener:
La interface ActionListener presenta el método:
void actionPerformed(ActionEvent eve)
que tiene como parámetro el evento generado, que es un instancia de la clase ActionEvent.
La clase ActionEvent presenta además 2 métodos útiles:
String getActionCommand()
int getModifiers()
Que permiten saber qué teclas se estaban presionando cuando se produjoi el evento (Shift, Ctrl, Ald, etc)
JButton:
Esta clase hereda de la clase AbstractButton, por lo tanto la clase JButton posee una serie de
funcionalidades que son comunes a todas las clases que heredan de la clase AbstractButton.
Un botón puede contener texto o imágenes o ambos elementos. El texto que contiene un botón se
puede alinear con respecto a la imagen, también se pueden especificar teclas de teclado alternativas, que se indicarán mediante el subrayado de la letra del texto correspondiente.
Cuando un botón se encuentra deshabilitado el Look and Feel correspondiente genera de forma
automática el aspecto del botón. Sin embargo, se puede indicar una imagen para que se muestre
cuando el botón se encuentre deshabilitado.

javax.swing
Clase JButton
java.lang.Object
java.awt.Component
java.awt.Container
javax.swing.JComponent
javax.swing.AbstractButton
javax.swing.JButton
- Para crear un objeto de tipo Jbutton se puede proceder de la siguiente manera:
Constructor y descripción |
JButton |
JButton |
JButton |
Un ejemplo básico de saber como funciona Jbutton es crear una ventana que contenga dos botones:
import javax.swing.*;
import java.awt.*;
public class Jbutton{
public static void main(String[] args){
JFrame ventana = new JFrame("Mi Ventana");
ventana.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
ventana.setBounds(100,150,200,100);
ventana.setLayout(new FlowLayout());
JButton boton1 = new JButton("Boton 1");
JButton boton2 = new JButton("Boton 2");
ventana.add(boton1);
ventana.add(boton2);
ventana.setVisible(true);
}
}
Aspecto que debe tener el código:

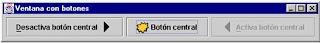
Un ejemplo mas avanzado de la aplicación de jbutton consiste en mostrar tres botones con imágenes y ayudas (tooltips), la pulsación de dos de los 3 botones activara o desactivara el boton central.
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class Botones extends JFrame implements ActionListener{
private JButton botonIzq;
private JButton botonDer;
private JButton botonCentro;
private ImageIcon iconoIzq=new ImageIcon("icono3.gif");
private ImageIcon iconoDer=new ImageIcon("icono1.gif");
private ImageIcon iconoCentro=new ImageIcon("icono2.gif");
public Botones (){
super("Ventana con botones");
this.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
public void creaBotones(){
//se instancia el botón indicando la imagen
botonIzq=new JButton("Desactiva botón central",iconoIzq);
//se da formato al texto
botonIzq.setVerticalTextPosition(AbstractButton.CENTER);
botonIzq.setHorizontalTextPosition(AbstractButton.LEFT);
//se indica la tecla asociada al botón
botonIzq.setMnemonic(KeyEvent.VK_D);
//se indica el comando de acción que se utiliza cuando se pulsa el botón
botonIzq.setActionCommand("desactiva");
//se asigna un tooltip
botonIzq.setToolTipText("Desactivo el botón central");
botonIzq.setEnabled(false);
botonDer=new JButton("Activa botón central",iconoDer);
botonDer.setVerticalTextPosition(AbstractButton.CENTER);
botonDer.setHorizontalTextPosition(AbstractButton.RIGHT);
botonDer.setMnemonic(KeyEvent.VK_A);
botonDer.setActionCommand("activa");
botonDer.setToolTipText("Activo el botón central");
botonCentro=new JButton("Botón central",iconoCentro);
botonCentro.setEnabled(false);
botonCentro.setToolTipText("No hago nada");
//se registran los oyentes, que son la misma clase.
botonIzq.addActionListener(this);
botonDer.addActionListener(this);
}
public void añadeBotones(){
//creamos un panel para añadir los botones
JPanel panelContenido=new JPanel();
panelContenido.add(botonIzq);
panelContenido.add(botonCentro);
panelContenido.add(botonDer);
//establecemos este panel como panel de contenido de la ventana
setContentPane(panelContenido);
}
public void actionPerformed(ActionEvent evento){
if (evento.getActionCommand().equals("desactiva")){
//se desactiva el botón central y se actualiza
//el estado de los otros botones
botonCentro.setEnabled(false);
botonIzq.setEnabled(false);
botonDer.setEnabled(true);
}else{
//se activa el botón central
botonCentro.setEnabled(true);
botonIzq.setEnabled(true);
botonDer.setEnabled(false);
}
}
public static void main(String s[]) {
Botones ventana = new Botones();
ventana.creaBotones();
ventana.añadeBotones();
ventana.pack();
ventana.setVisible(true);
}
}
Se puede comprobar si pulsamos las teclas Alt+D o Alt+A tienen el mismo efecto que pulsar el botóncorrespondiente, además esta combinación de teclas aparece descrita en el tooltip.
Podemos indicar el botón activo por defecto de un contenedor de alto nivel mediante el método
setDefaultButton() de la clase JRootPane. El botón activo por defecto aparece destacado del resto y si el usuario pulsa la tecla Enter es equivalente a pulsar este botón. Podemos modificar el ejemplo
anterior para que el botón activo por defecto sea el botón de la derecha.
Aspecto que debe tener el codigo:

JColorChooser:
Es un panel de controles que permite al usuario seleccionar un color.
Es sencillo de usar lo único que debemos hacer es llamarlo con el método showDialog, y después pasar a este método un objeto padre, un titulo y un color predeterminado.
Este método devuelve el color seleccionado por el usuario como un objeto color (o el color predeterminado si el usuario no selecciono ningún otro).
Veamos un ejemplo para su mayor claridad.
(Observa y lee los comentarios para que tengas una mayor claridad).
Ejemplo 1:
//primero importamos los paquetes de java
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
import javax.swing.event.*;
//creamos la clase que extiende de JFrame (esta clase no es un applet)
public classEjemploJColorChooserextendsJFrameimplementsChangeListener,ActionListener{
//inicializamos objetos.
JColorChooser jcc;
JButton jb;
//creamos el metodo public EjemploJColorChooser
public EjemploJColorChooser(){
// operación de cierre por defecto
setDefaultCloseOperation(EXIT_ON_CLOSE);
//al objeto “jcc” creado anteriormente le asignamos un JColorChooser
jcc = new JColorChooser();
//al objeto “jb” creado anteriormente le asignamos un JButton
jb = new JButton("Pulsa aquí para cerrar");
//obtenemos la seleccion
jcc.getSelectionModel().addChangeListener(this);
//agregamos un listado de acciones a jb
jb.addActionListener(this);
//damos las dimenciones al panel jcc
jcc.setMaximumSize(new Dimension(100,100));
//
setLayout(new BorderLayout());
add(jcc, BorderLayout.CENTER);
add(jb, BorderLayout.SOUTH);
pack();
}
public void stateChanged(ChangeEvent e){
//fijamos el color de primer plano
jb.setForeground(jcc.getColor());
}
public void actionPerformed(ActionEvent e){
JOptionPane.showMessageDialog(this, "Chao!");
System.exit(0);
}
public static void main(String[] args){
new EjemploJColorChooser().setVisible(true);
}
}
Al ejecutarlo se nos abre el selector de color como se muestra a aquí.

Observa que en este programa puedes seleccionar un color pero no puedes hacer nada más que eso únicamente tiene un botón de cierre.
Ejemplo 2:
//Primero importaremos los paquetes de java.
import java.awt.*;
import javax.swing.*;
import java.awt.event.*;
/* la clase la llamaremos ColorChooser es un applet y implementara ActionListener para registrar una accion con el botón que crearemos y para añadir comandos de acción a objetos JButton con setActionCommand.*/
public class ColorChooserextendsJAppletimplementsActionListener{
//Creamos un panel
JPanel jpanel = new JPanel();
//declaramos un objeto JButton
JButton jbutton;
//creamos el método init de tipo void para iniciar el applet
public void init(){
//asignamos al objeto jbutton un botón con el texto especificado
jbutton = new JButton("Haga clic aquí para cambiar los colores.");
//le asignamos a nuestro botón una acción
jbutton.addActionListener(this);
//agregamos a nuestro panel el botón ya creado
jpanel.add(jbutton);
//Obtiene el objeto contenido en el panel para este applet
getContentPane().add(jpanel);
}
//creamos el método actionPerformed en el que implementamos un efecto lateral
public void actionPerformed(ActionEvent e){
//Creamos nuestro selector de colores con esta sencilla instrucción
Color color = JColorChooser.showDialog(ColorChooser.this,"Seleccione un nuevo color...", Color.white);
//asignamos el color seleccionado al fondo de la ventana.
jpanel.setBackground(color);
}
}
Si implementamos este pequeño código y ejecutamos nuestro applet observaremos lo que veremos.
Primero veremos nuestro panel con el botón que creamos.

Si hacemos clic en el botón veremos el panel de colores.

Observemos también que en el panel hay un sector donde dice “Recientes” y veremos los últimos colores que hemos seleccionado recordados hay.

Y por ultimo si le damos a aceptar veremos cómo nuestro fondo cambia de color al que hemos elegido.

Conclusión:
Cada vez que el usuario realiza una acción se crean eventos los que son escuchados y respondidos en tiempo real de ejecución.
Toda acción del usuario tiene una debida respuesta.
Ahora ya sabes cómo hacer botones y selectores de color.
Integrantes: Mauricio Oyarzún
Marión Taladriz
3 comentarios:
ME PARECE BIEN TU APORTE, MUCHAS GRACIAS
quisiera saber como hago para que con la tecla enter pase del JTextField al JPasswordField y luego al jbutton "entrar", osea sin la necesidad del mause o el tab
Está perfecto amigo, pero como hago que en lugar de que se pinte un color, me aparezca una figura, un Triangulo o cuadrado ?
Publicar un comentario